Why TypeScript is the Better Choice over JavaScript
As a developer, you want to write code that is not only functional, but also easy to maintain and extend. This is where TypeScript comes in. While JavaScript is the most popular programming language in the world, TypeScript offers several advantages that make it a better choice for many projects.
First and foremost, TypeScript is a typed language, which means that variables have a specific type (such as string, number, or boolean) and the compiler will check for type errors at compile time. This makes it easier to catch errors early on and prevents runtime exceptions, saving you time and frustration.
In addition, TypeScript has a rich type system that allows you to define interfaces, classes, and other advanced types that make your code more organized and self-documenting. This not only improves the readability of your code, but also makes it easier for other developers to understand and work with.
Another advantage of TypeScript is that it is a superset of JavaScript, which means that any valid JavaScript code is also valid TypeScript code. This means that you can gradually introduce TypeScript into your existing JavaScript codebase, and take advantage of its features as needed. You can also use the TypeScript compiler to convert your TypeScript code into plain JavaScript that can run in any modern browser or runtime.
In conclusion, while JavaScript will always have its place in the world of programming, TypeScript offers many compelling benefits that make it a better choice for large and complex projects. With its strong typing, advanced type system, and seamless integration with JavaScript, TypeScript can help you write more maintainable and scalable code. If you’re not already using TypeScript, it’s definitely worth considering for your next project.
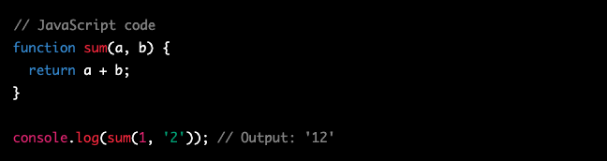
Here’s an example of how TypeScript can provide benefits over JavaScript:

In the above JavaScript code, the sum function accepts two arguments and returns their sum. However, the function is not type-safe, which means that it will allow you to pass arguments of any type. In this case, we’re passing a number and a string, which results in the concatenation of the two values.
This can be a common source of errors, especially in larger codebases.
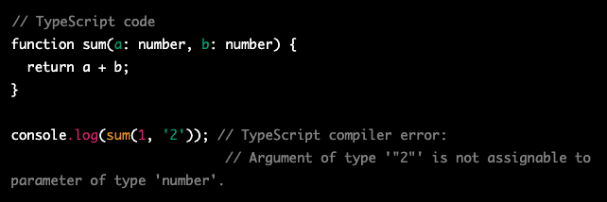
Here’s the same code written in TypeScript:

In the TypeScript version of the code, we’ve defined the types of the a and b arguments as number, which means that the TypeScript compiler will only allow values of the number type to be passed to the sum function. If we try to pass a string value like in the JavaScript code, the compiler will throw an error and prevent us from running the code. This type-checking can help us catch errors early on and prevent runtime exceptions.
In addition, the TypeScript version of the code is easier to read and understand, thanks to the type annotations. Other developers can quickly see what type of values the sum function expects, and use that information to avoid making mistakes when calling the function.
Overall, TypeScript can provide better type-safety and improved readability compared to JavaScript.